Illustrator アニメーション Svg

Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog

Svgファイル大解剖 Illustratorによる作成から Web書き出しまで Photoshopvip

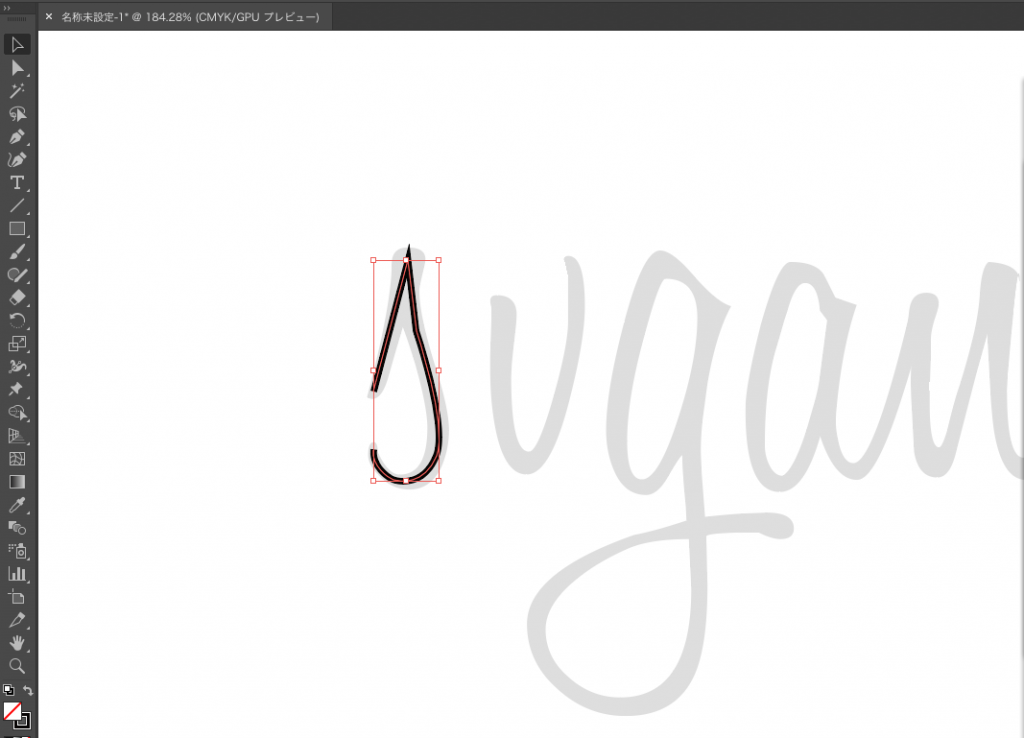
Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar

手書き風アニメーションを簡単に作る After Effects Gluck Hacker

Svgのアニメーション Mkasumi Com

Svgファイルを使って簡単にアニメーションを作ってみましょう ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い


Svgアニメーションのサンプルを作ってみよう ブランディング Web戦略 ホームページ制作は東京都港区のアッタデザイン Attadesign

10分ぐらいでできる Illustratorで作るsvgローディングアニメーション 尼崎市でweb制作してます S Oyama Me
Svgアニメーションで失敗したことを踏まえて丁寧に 動くロゴの作り方 あざらしっく Net

Svgアニメーション After Effectsで制作したアニメーションをwebで使う方法 Lottie Prawn Cocktail プロウンカクテル

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Aeでsvgアニメーション 001 メリット説明 インストール ライブ配信 セミナー配信なら徳島の映像制作会社 Life Studio

手書き風アニメーションをillustrator Svgでつくった めるノート

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Svgを使いこなすための便利ツールいろいろ Webクリエイターボックス

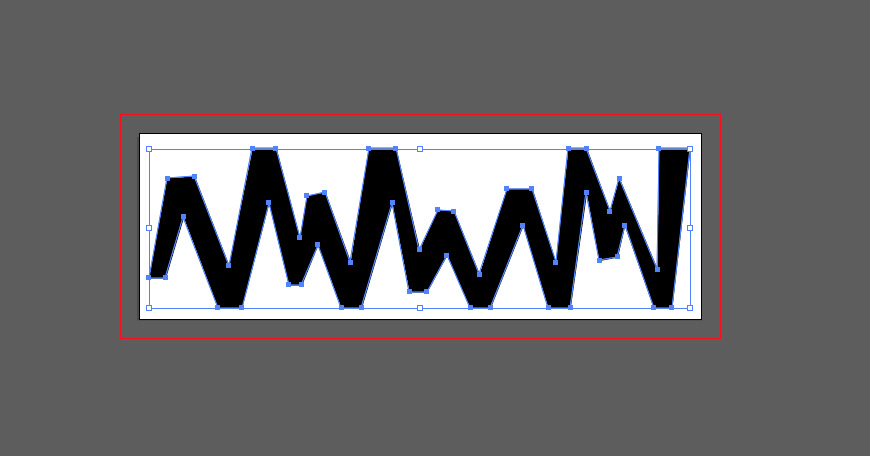
Illustratorのグランジ加工で文字やアイコンをかすれさせる方法 Webデザイン デザイン Webアプリケーション

Q Tbn 3aand9gcsdh41ibjm6lc4zvhmpacym8mb3oowsbpyivg Usqp Cau

10分ぐらいでできる Illustratorで作るsvgローディングアニメーション 尼崎市でweb制作してます S Oyama Me

Svgのpathを使ったモーションパスアニメーションの実装方法 株式会社lig

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Svgアニメーション After Effectsで制作したアニメーションをwebで使う方法 Lottie Prawn Cocktail プロウンカクテル

T03 Illustratorでデータを作りvivus Jsを使って手書き風svgアニメーションを実装する Svganimation Niar Youtube
Premiereとafter Effectsの違い 株式会社y S Y S Inc

Svg初心者が試してみた デザインのアクセントに使えるsvgアニメーション Wand わんど 株式会社あんどぷらすのオウンドメディア

Svgアニメーション エンドレスに流れる画像

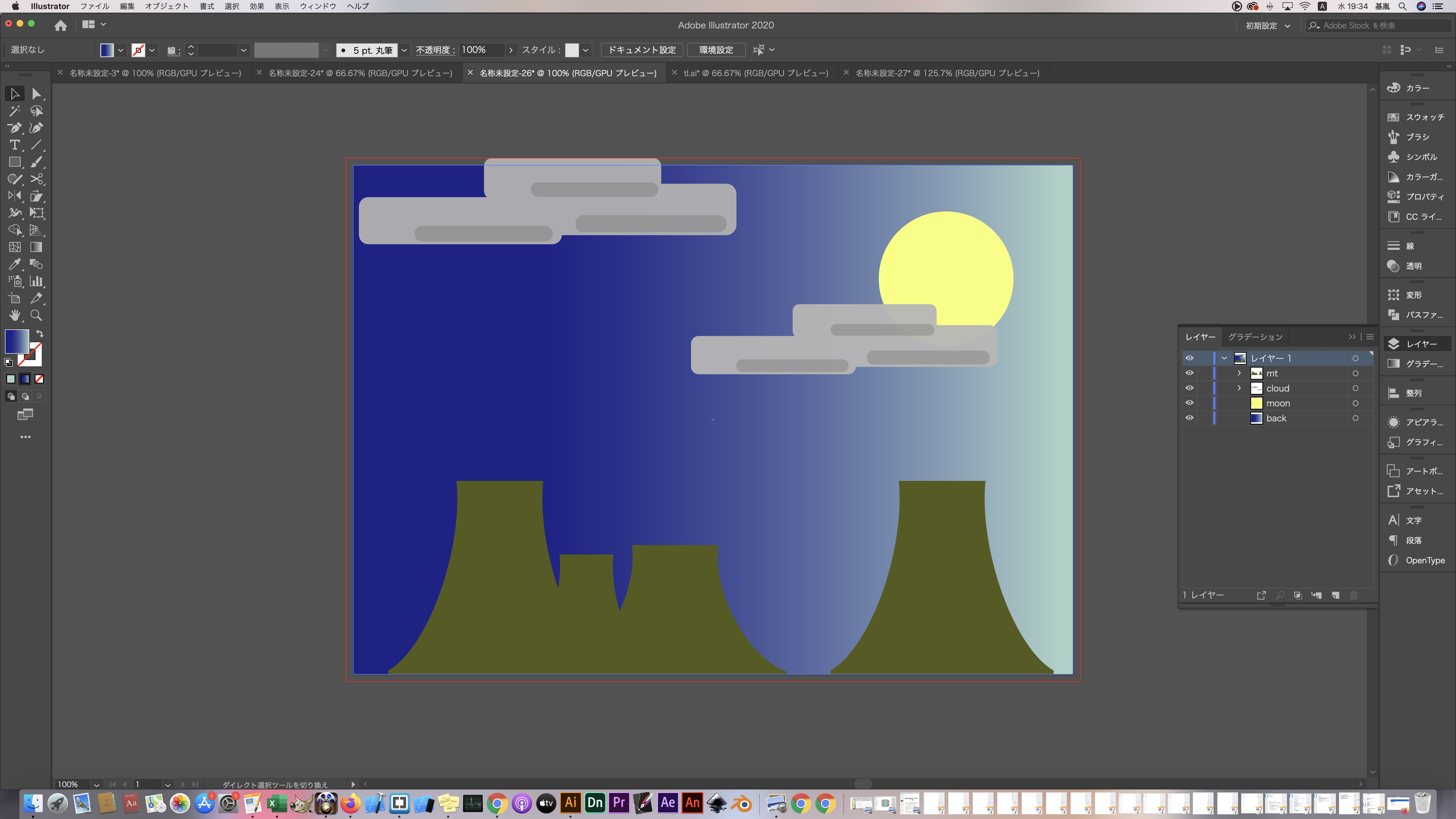
Illustratorでsvgアニメーション用のsvgファイルを作ってみた 株式会社lig

来年こそはsvgを活用してみよう 絶対使いたくなるサンプル37個

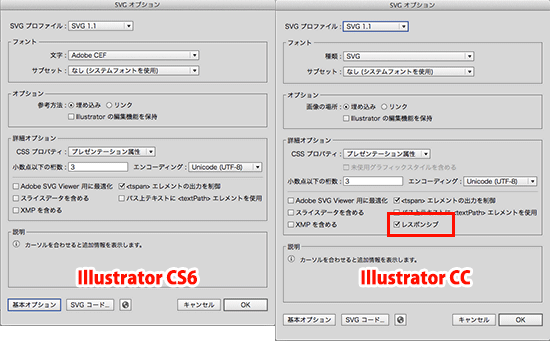
イトウ先生のtipsnote Illustrator Ccの新機能 Svgのレスポンシブ機能

Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar

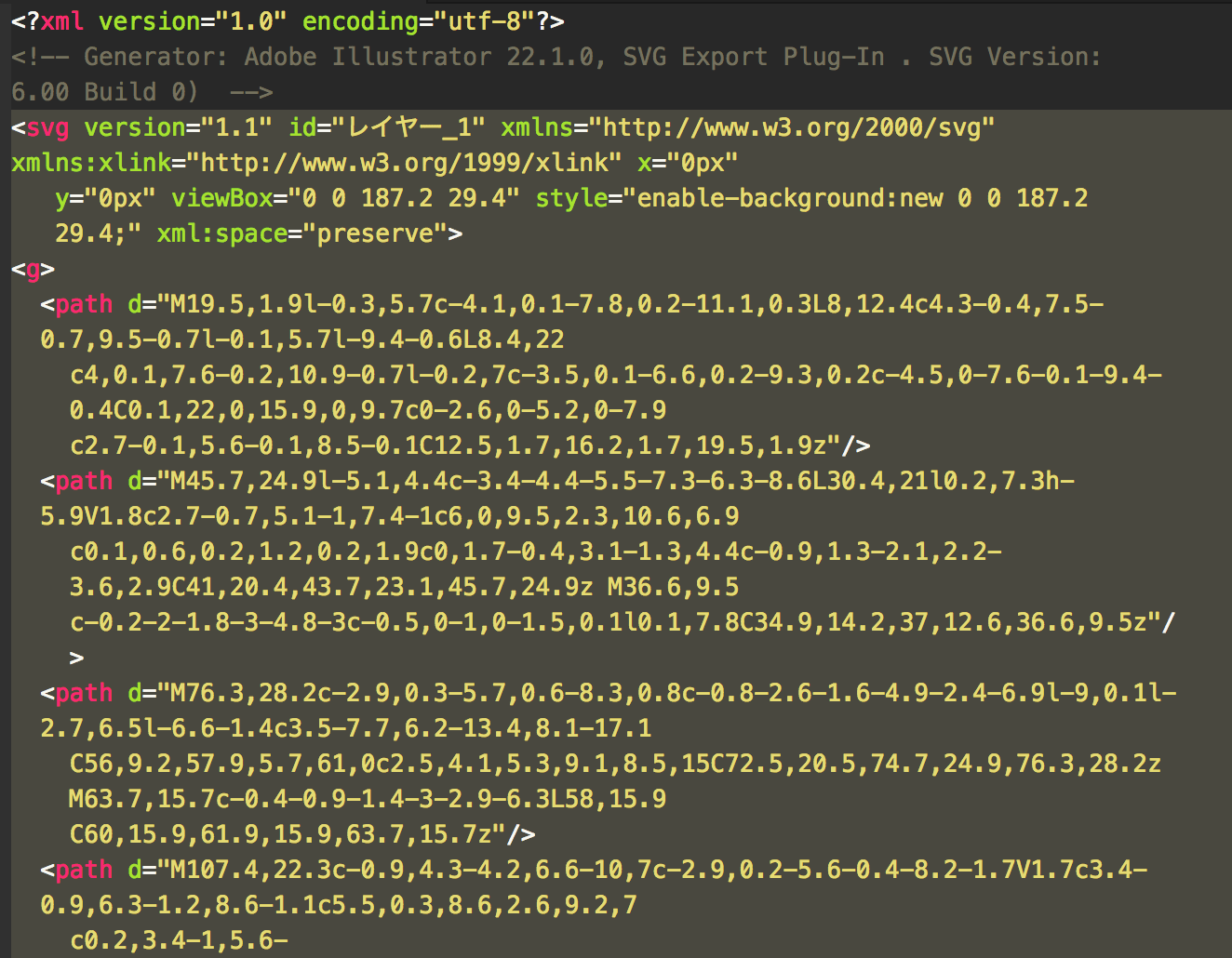
Svgアニメーションを使って拡大しても粗くならない画像を描画してみよう ホームページ制作の外注 下請け専門 Runland株式会社

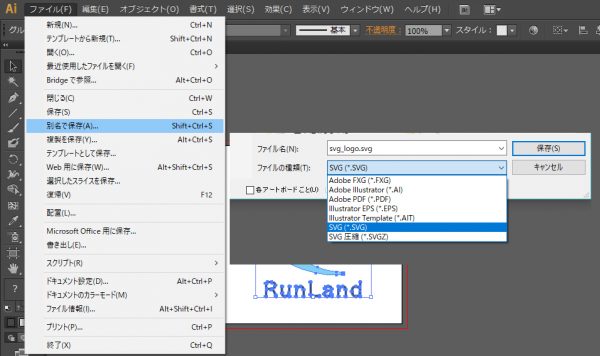
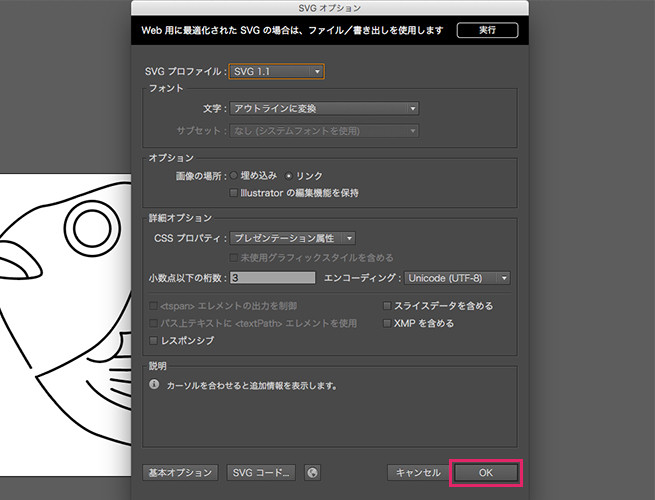
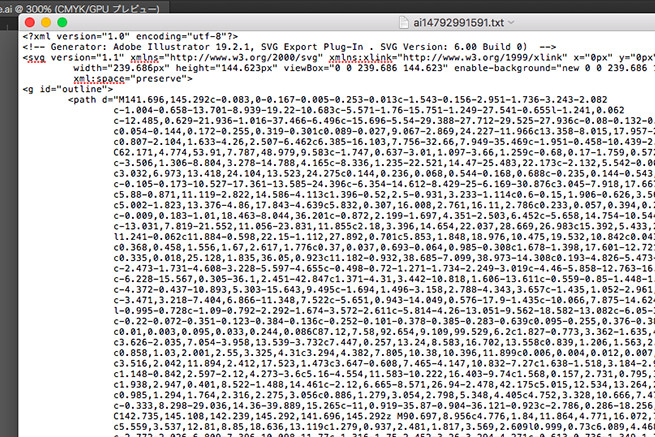
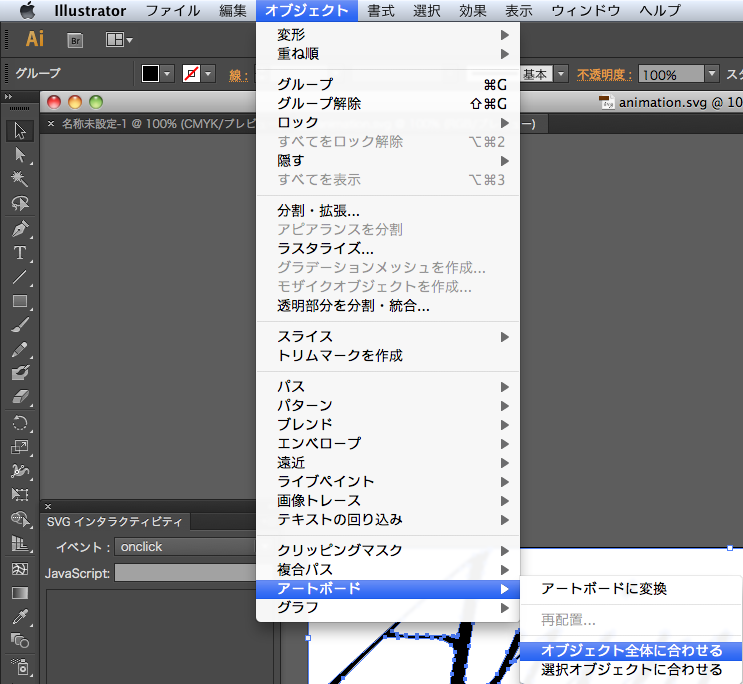
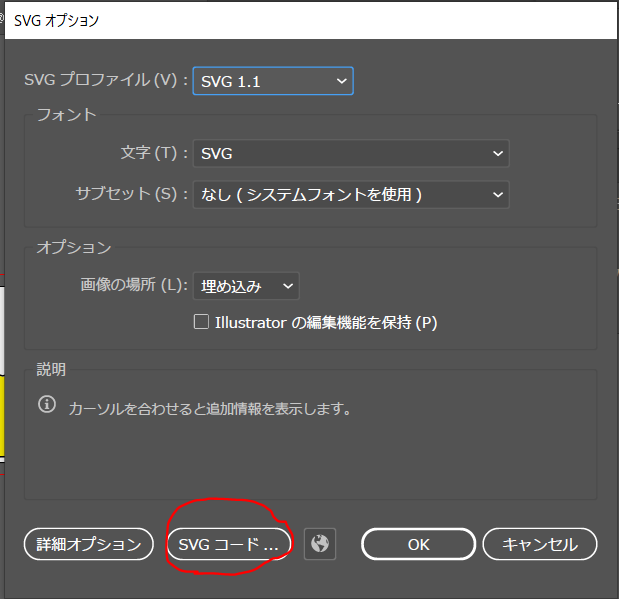
Svgを書き出す Adobe Illustrator チュートリアル

Animate Cc での Svgファイル の操作

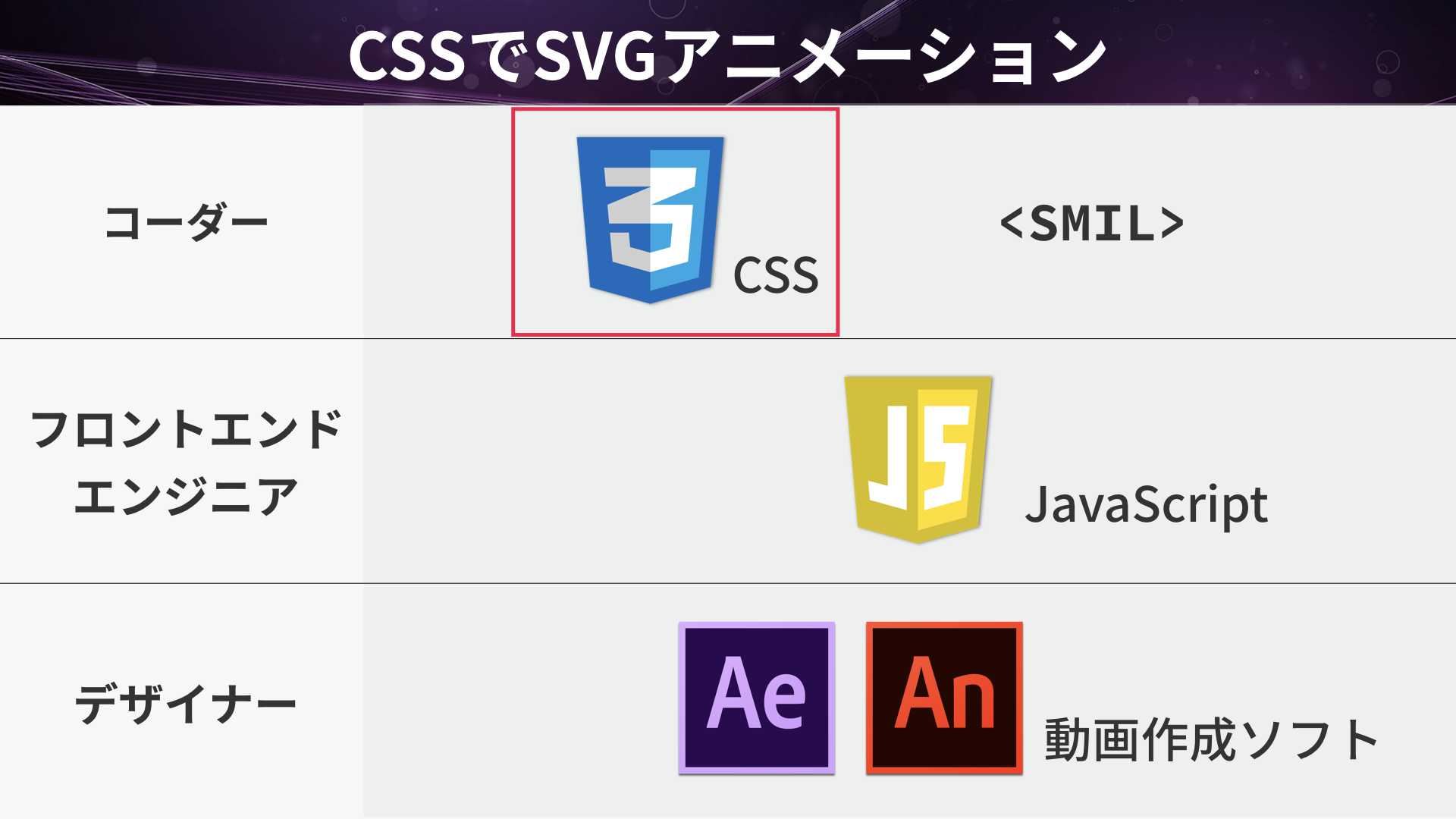
簡単 Cssでできるsvgアニメーション Qiita

線や塗りなど描画が美しいsvgアニメーションの作り方 Tips Boel Inc ボエル

Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar

Svgアニメーションが簡単に実装できるsnap Svg触ってみた 株式会社y S Y S Inc

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Illustratorから書き出したsvgをjqueryとvelocity Jsでアニメーション Qiita

Illustratorのレイヤーをsvg書き出しして Tinkercadにインポートする 日常の進捗

Svgアニメーションで失敗したことを踏まえて丁寧に 動くロゴの作り方 あざらしっく Net

Svgを使ったラインアニメーションの作り方2種 Enum Blog

簡単 Cssでできるsvgアニメーション Qiita

Photoshopやillustratorで画像をsvg形式で書き出す方法 Free Style

Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン Canvas 滋賀のイラスト デザイン制作サイト

Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip

Vivus Jsを使ってillustratorアニメーションを作る

ベクターイラストをブログで使用するためにsvgに変換したら 超絶綺麗に表示されました Toybucket Blog

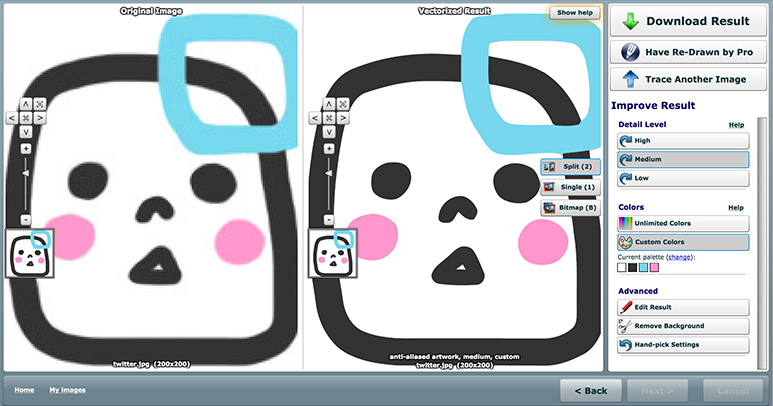
Adobe Capture Ccで写真をベクターに変更し Vivus Jsを使ってsvg Animationをやってみた Web制作事務所 Niar

Html Illustratorで作成したsvgに Cssでつけたアニメーションが途中から始まってしまう Teratail

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Vivus Jsを使ってsvg画像のアニメーションを実装してみよう

Jqueryで線を描画するsvgアニメーションを実装する方法 Inoma Create

Flash Professional Cc 15の新機能と海外の最新動向 Adobe Blog

Illustratorでsvgアニメーション用のsvgファイルを作ってみた 株式会社lig

Svgアニメーションで失敗したことを踏まえて丁寧に 動くロゴの作り方 あざらしっく Net

5 Svgアニメーションを作ってみよう Kuroko G O A T

Svg Animateでローディングアニメーションを作る これを読めば思い出す

意外と歴史ある Webデザイナーはおさえたい Svgの基本知識 Geechs Magazine

Svgアニメーション Vivus Js Akirrra S Blog

Svg画像が表示されない時の対処法 Photoshop Illustratorで書き出したファイル ゆうやの雑記ブログ

Illustratorでsvgアニメーション用のsvgファイルを作ってみた 株式会社lig

Svgアニメーションで失敗したことを踏まえて丁寧に 動くロゴの作り方 あざらしっく Net

After Effects 文字を書き順通りに徐々に表示させるアニメーションの作り方 Unorthodox Workbook Blog

Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar

30分でできる はじめての Svgアニメーション に挑戦 デザイナー向け シグナルバナナ

Illustratorでsvgアニメーション用のsvgファイルを作ってみた 株式会社lig

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Webクリエイターのための備忘録 Gokan Design Studio

これでもうアイコンがにじまない Svgのデータ作成で気をつけるポイント Tips Boel Inc ボエル

イラストレーターを使ってsvgを作成しよう Tree
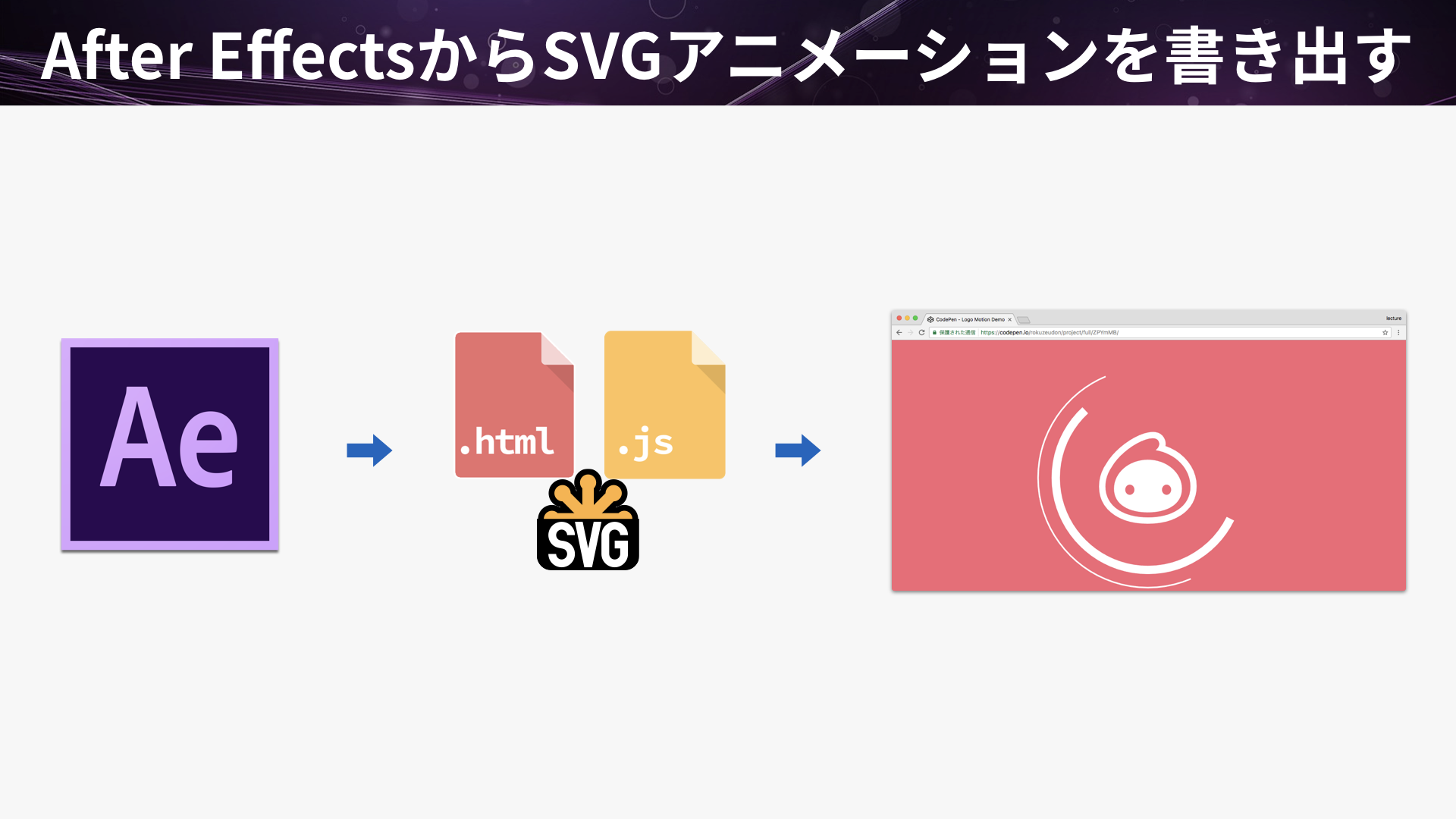
デザイナーでもできる After Effects からのsvgアニメーション書き出し ろくじゅうどデザイン

Vivus Jsを使ってillustratorアニメーションを作る

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Cssとsvgで簡単にラインアニメーションを作る方法 Illustrator初心者向け Webico Blog

ロゴをリッチに Svgアニメーションの簡単作成 ホームページ制作 作成なら大阪のweb制作 Com

Svgで手書き風文字アニメーション Notes By Sharesl

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

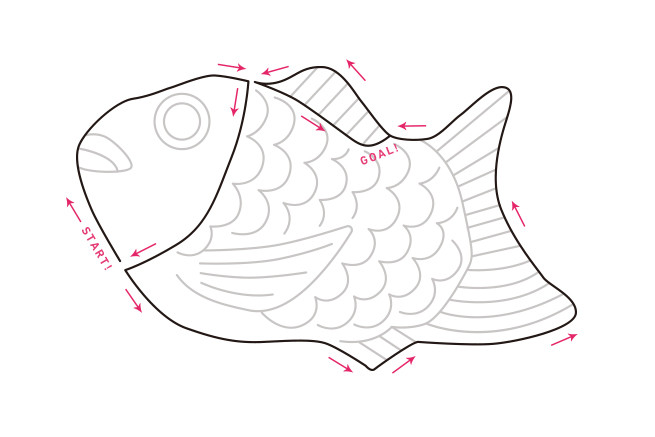
Svgで手書きアニメーションの作り方 Webサイト制作のメモ帳

Svg Animateでローディングアニメーションを作る これを読めば思い出す

Illustratorでsvgアニメーション用のsvgファイルを作ってみた 株式会社lig

Svgの書き出しかた よくある失敗例 Illustratorからphotoshopにシェイプをコピー 東京のホームページ制作 Web制作会社 Brisk

Illustratorでsvgアニメーション用のsvgファイルを作ってみた 株式会社lig

Illustratorでsvgアニメーション用のsvgファイルを作ってみた 株式会社lig

Illustratorでsvgアニメーション用のsvgファイルを作ってみた 株式会社lig

イラレ不要 Svgアニメーションを簡単に作る方法 Jquery マコブログ

Html Illustratorで描いた点線の曲線が左から右に表示させるアニメーションをつくりたい Teratail

Svgを使ったラインアニメーションの作り方2種 Enum Blog

Svgアニメーションを使って拡大しても粗くならない画像を描画してみよう ホームページ制作の外注 下請け専門 Runland株式会社

3分で完成 Css3だけでsvgアニメーションロゴ作ってみた Era Blog

Svgでさらさら筆記体アニメーションを作ろう Deep Space Blue

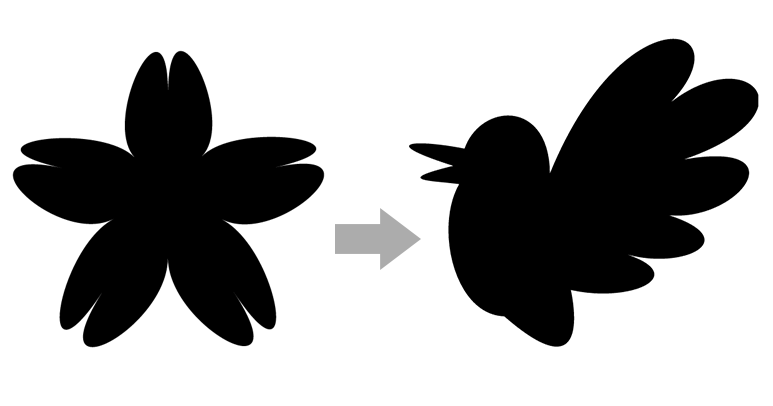
Svgモーフィングで 図形を徐々に変化させてみよう Webクリエイターボックス

Snap Svg で ぐにゃっとアニメーションさせてみた Monster Dive

Svgとcss3でできる筆記体のアニメーションをやってみる スターフィールド株式会社

Svgをアニメーションさせてみよう システム開発部blog

14 ロゴを使ってsvgアニメーションを作ってみよう ぴよぴよコーダーの開発日記 Em Note

ロゴをリッチに Svgアニメーションの簡単作成 ホームページ制作 作成なら大阪のweb制作 Com

簡単 Cssでできるsvgアニメーション Qiita

Svg初心者が試してみた デザインのアクセントに使えるsvgアニメーション Wand わんど 株式会社あんどぷらすのオウンドメディア

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media



